What Is Divi?
Divi is the flagship product from Elegant Themes. The Divi WordPress theme was first launched in 2013 but has been through a number of major updates that are constantly improving the product making it one of the most popular options in the multipurpose WordPress themes category.
As mentioned, Divi is the flagship creation of Elegant Themes. It’s what’s commonly referred to as a mega theme. In other words, it’s much like a standard WordPress theme, but better, and bigger… a lot bigger.
When people say Divi, many times they don’t realize they are referring to 2 separate things. The Divi Theme & the Divi Builder. While you would only use the Divi Theme with the Divi Builder, you certainly can use the Divi Builder with any WordPress theme
Divi Overview

While this Divi review explores the main features of this theme in enough detail to help you decide if is right for you, here’s a brief overview of some of the highlights to give you a quick indication of whether or not this is the type of theme you’re looking for:
- Large library of high-quality templates: Divi comes with hundreds of editable templates for all types of websites.
- Powerful content editor: the Divi Builder tool is one of the most feature-rich drag-and-drop content editors for WordPress.
- Split testing content optimization tool: the Divi Leads feature gives you the ability to optimize your content for the highest conversion rates possible by running A/B tests.
- Comes with additional themes and plugins: all purchases of Divi come with the Extra theme plus a few useful WordPress plugins.
As you can see, if you choose Divi, you get access to a huge and growing selection of pre-built page templates, a powerful visual content editor, and some other useful features to help you ensure that your content not only looks great but helps you achieve your business goals.
Now, let’s explore those features and more, to show you exactly what you get for your money if you purchase Divi.
The Best Features of Divi
This is definitely a feature-packed WordPress theme, so to keep things a concise as possible, here’s a detailed look at the most important features of Divi.
High-Quality Content Templates
The two main highlights of Divi are arguably its template library and the page builder tool. If you want to create a custom WordPress website design from scratch then the Divi Builder tool will be of most interest to you. However, for everyone else, the pre-designed content templates will play a large part in whether or not you choose this theme for your website.

If you do want some help with creating your new website, then you’ll be pleased to know that Divi probably has the largest selection of high-quality page templates out of any WordPress theme available today.
These templates cover a wide range of projects, from business websites to yoga studios and eCommerce stores to learning management systems.
There really is a set of templates for almost every type of project, so whatever website you want to create, it’s worth taking a look at the Divi layouts to see what’s available.
While some themes provide you with a library of individual templates, Divi comes with layout packs that have been designed for a specific type of website. These packs generally include homepage, about, contact, and landing page templates, giving you a quick way to start your new website with all the content you might need.

You don’t have to stick to one layout pack, though. With Divi, you’re free to pick and choose any template you want to use on your website, from any of the available layout packs.
The layouts are all editable, too, making them ideal for use as the starting point for your own custom designs. Alternatively, you can use them as they are and just change the text and images where necessary via the content editor.
Drag-and-Drop Content Editor (Divi Builder)

When it comes to making changes to the templates or creating new content designs from scratch, this work takes place in the Divi Builder. This tool has been updated many times over the years and is now one of the most powerful and impressive page builders available for WordPress.
Some of the key features of the Divi Builder include:
- WYSIWYG visual editor for creating custom page designs.
- Ability to create custom theme templates.
- A useful selection of content modules.
- Ability to create reusable sections for use throughout your site.
- Wireframe mode for providing a clear overview of page structure.
- History panel for undoing and redoing actions.
- Range of viewports for previewing content on smartphones, tablets, and desktops.
- Plus lots more…
The Divi Builder uses rows and columns to help you build your page layouts. You can then insert a wide range of useful modules into your layouts, including call-to-action buttons, sliders, and video players, to name just a few. All of these modules can be customized to ensure they work with your website design and have the right appearance for your project.
Reusable Custom Content

Anything you create in the Divi Builder can be saved for use throughout your site via the global modules feature. This includes any modules that you edit or customize. When creating reusable assets, you can control how they’re updated, including creating dynamic assets that allow you to update all instances at the touch of a button.
Portability
Divi is highly portable too, making it easy to transfer your layouts and other assets between WordPress websites. If you plan to create multiple websites with Divi, it has some great time-saving features that can help make your workflow more efficient.
Ease of Use
All this new functionality, power, and creative freedom do come with a price though, and that’s the relatively steep learning curve of mastering the new user interface. Although it’s not badly implemented in any way, the Divi Builder user experience is very different from the default WordPress one. Due to this, you will need to learn a new way of working if you want to get the most from the page builder.
This is to be expected though, as you now have so many new features at your fingertips. However, it’s worth mentioning this, as you might not be able to do everything you want to in the Divi Builder without first spending some time familiarizing yourself with the new interface.
Full Creative Control
All aspects of your content can be customized through the Divi Builder interface, giving you full control over the design of your posts and pages. However, after a recent update, the newly added Theme Builder tool gives you full control over the other parts of your website, too.
Divi Theme Builder
Most WordPress themes that include page builders give you the ability to create custom post and pages designs. However, they don’t often allow you to customize the other parts of your site, such as the header, footer, and theme templates.
In the past, that was true of Divi, but thanks to a recent update, you’re no longer constrained to just the content areas. Now you can customize all aspects of your WordPress website via the Theme Builder feature.
Create Custom Headers and Footers

The Theme Builder is a really impressive feature of Divi. Not only does it let you design unique headers and footers for your website but you can also create custom templates for your blog posts, portfolio items, eCommerce products, 404 error pages, and much more.
Build Unique Blog Post and Archive Templates
Thanks to the template support, the page on your website that displays your latest blog posts can be customized with the Divi Theme Builder.
As well as creating a custom layout, you can choose what content from each blog post is displayed, such as the title, featured image, author, date, and more. Not only that but you can create multiple templates for displaying your blog posts and then control when each one is used.

Through the template settings, you can define exactly when each of your designs is used. For example, you could create a template that’s only used for blog posts from a certain category or a layout just for specific pages.
Looking inside Divi — How to Use It
Since Divi is a premium theme, you can’t find it via WordPress.org’s default theme directory. Instead, you have to go to Elegant Themes, join the club, and get your own ZIP file containing the theme.
Once you have the ZIP file, it installs like any other theme — through the panel found in Appearance → Themes → Add New → Upload Theme.
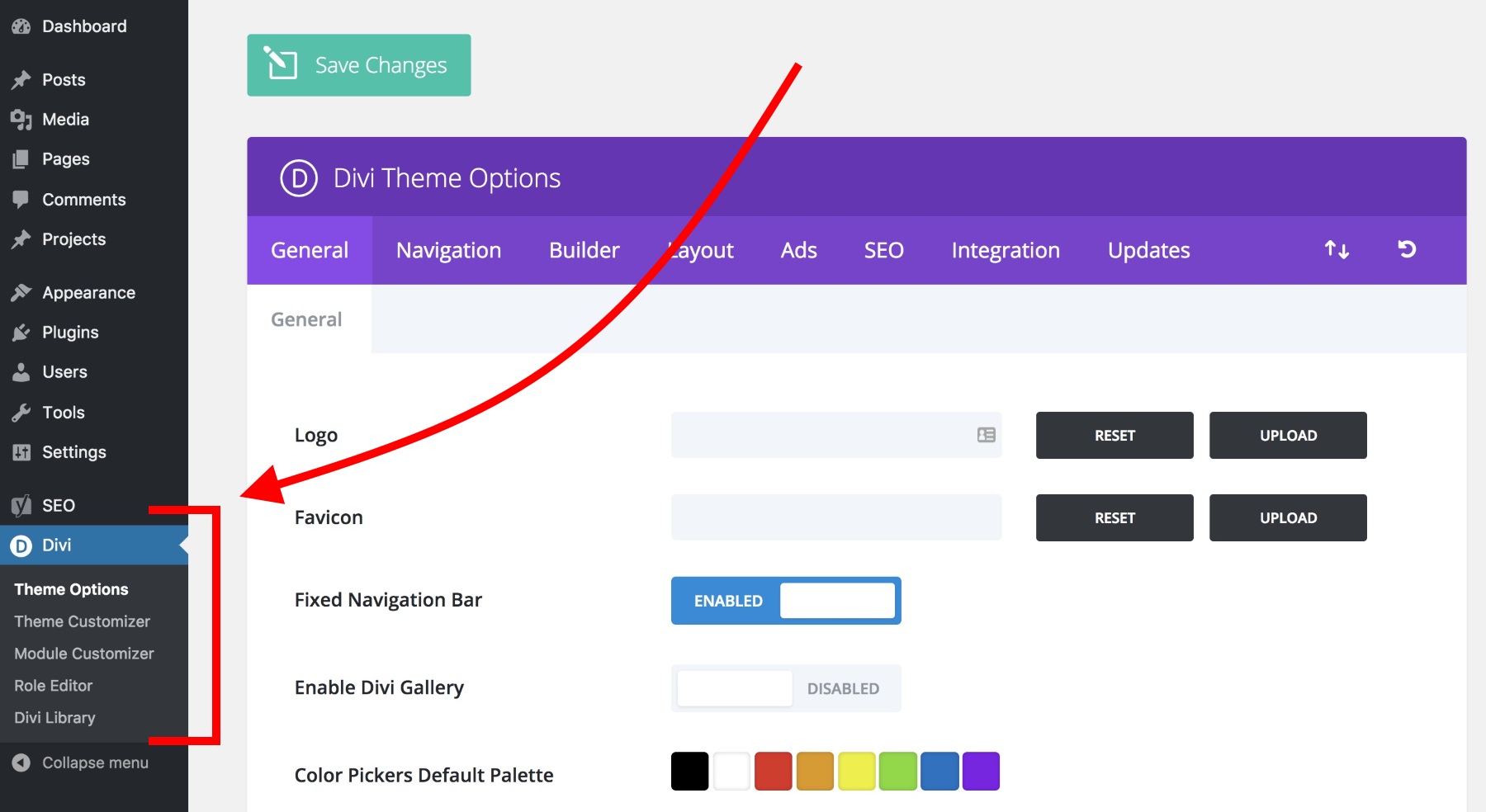
When you’re done with the installation and have the theme active, you can proceed to the theme’s main settings. Divi has its own menu in the main sidebar where you can find the link to that settings panel:

There’s surely a lot of stuff you can adjust there, but if you can’t be bothered to go through all that you don’t actually have to. Or, at least, adjusting all these settings one by one doesn’t have to be the first thing you do with Divi.
The best way to actually get to know Divi is to create a new homepage for your website. That’s exactly what I’m going to do in this Divi review.
It all works just as you’d expect. First, you need to create a blank page and assign it as the front page in Settings → Reading. Next, you can proceed to edit the page with the Divi Builder.
The way the page builder portion of Divi works is very similar to the other builder solutions on the market, such as Beaver Builder or Elementor.
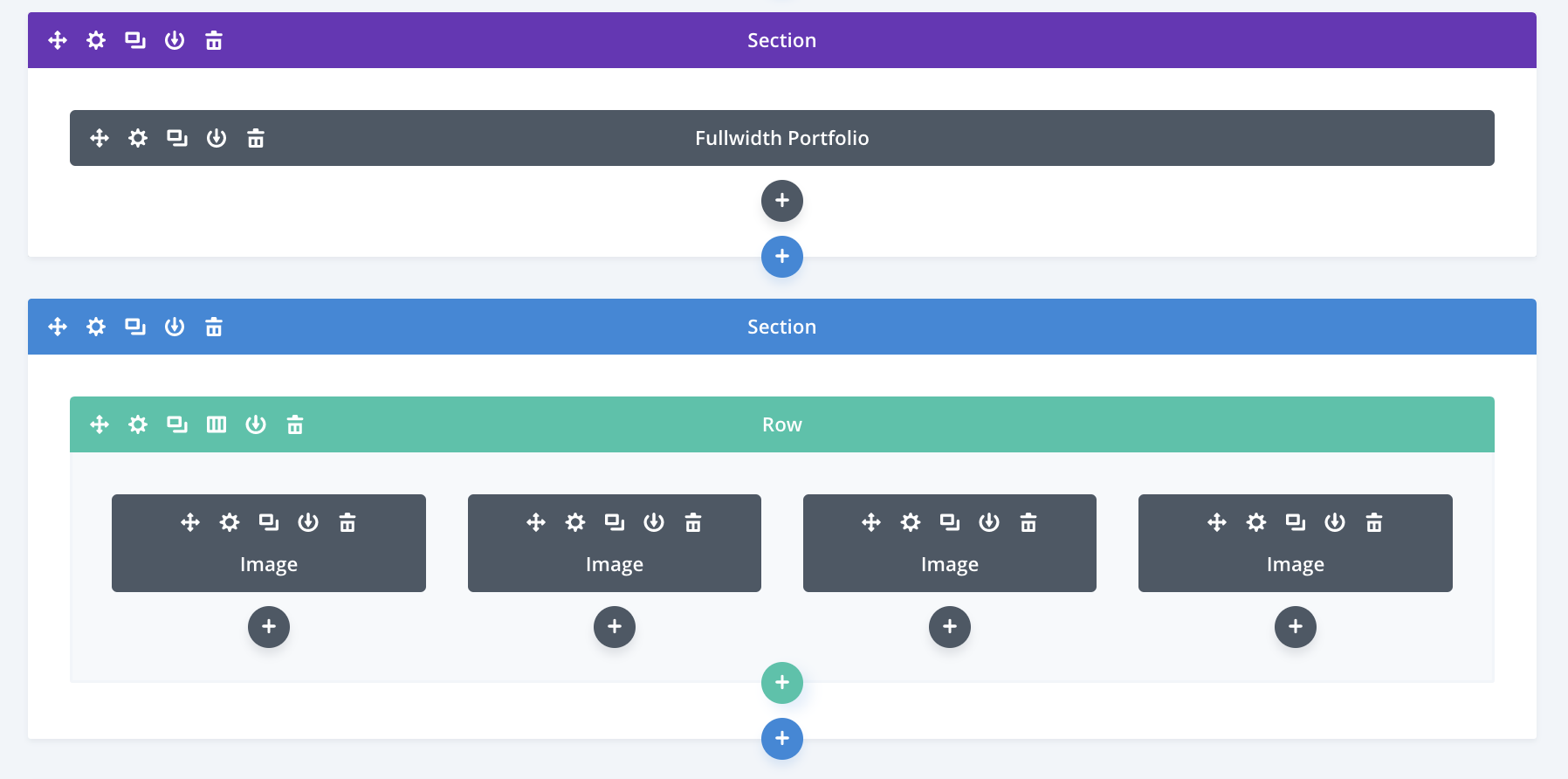
Here’s a quick rundown of Divi’s page organization structure:
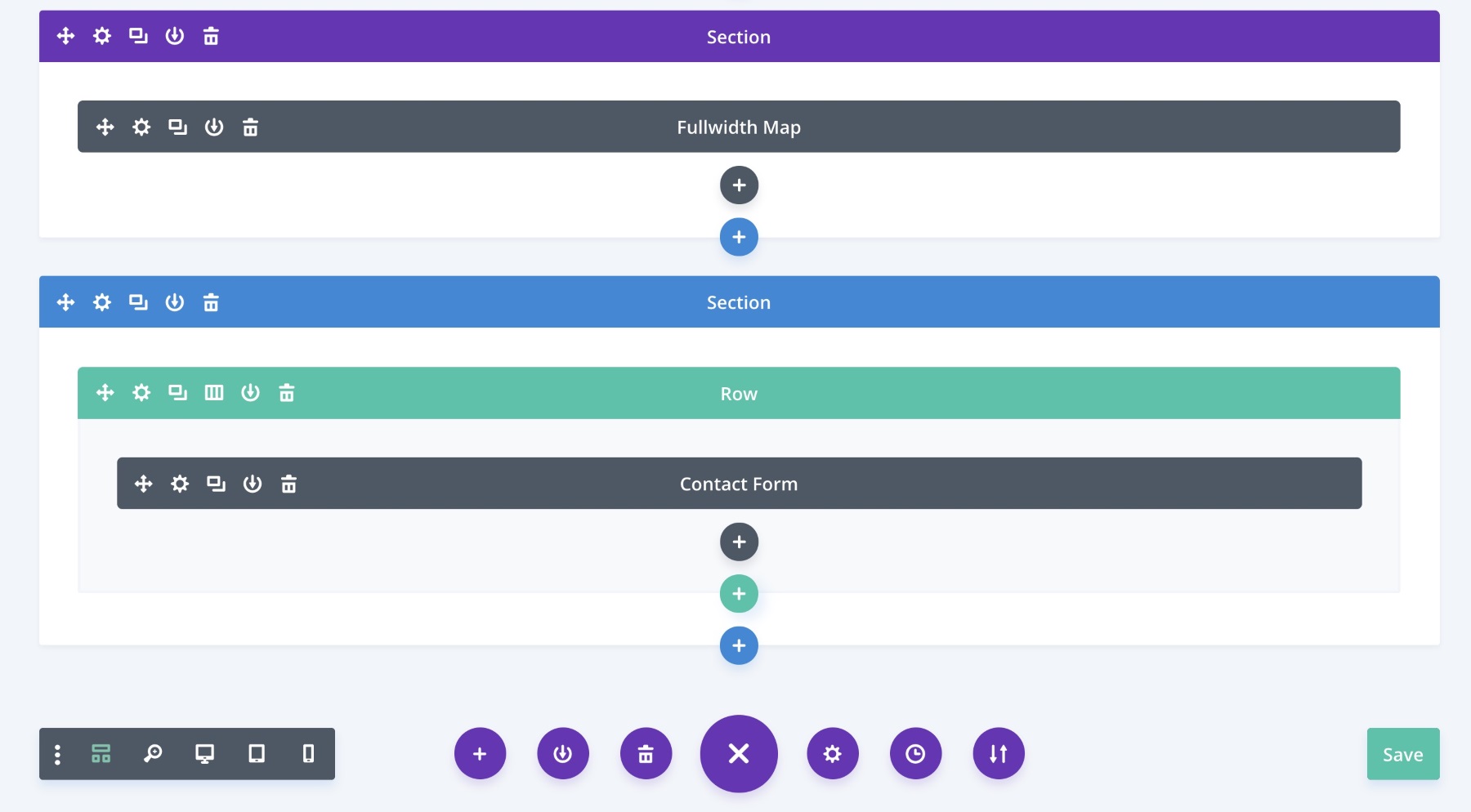
Your page’s content comprises sections… which can contain one or more rows… which in turn can contain one or more columns… which finally contain individual content blocks.
Sounds complicated, perhaps, but it’s actually pretty easy to comprehend once you start working with Divi. Here’s an example page structure (you can see all of the essential elements — sections, rows, and content blocks inside columns):

Juggling all of those rows, columns, and content blocks are how you construct a page with Divi.
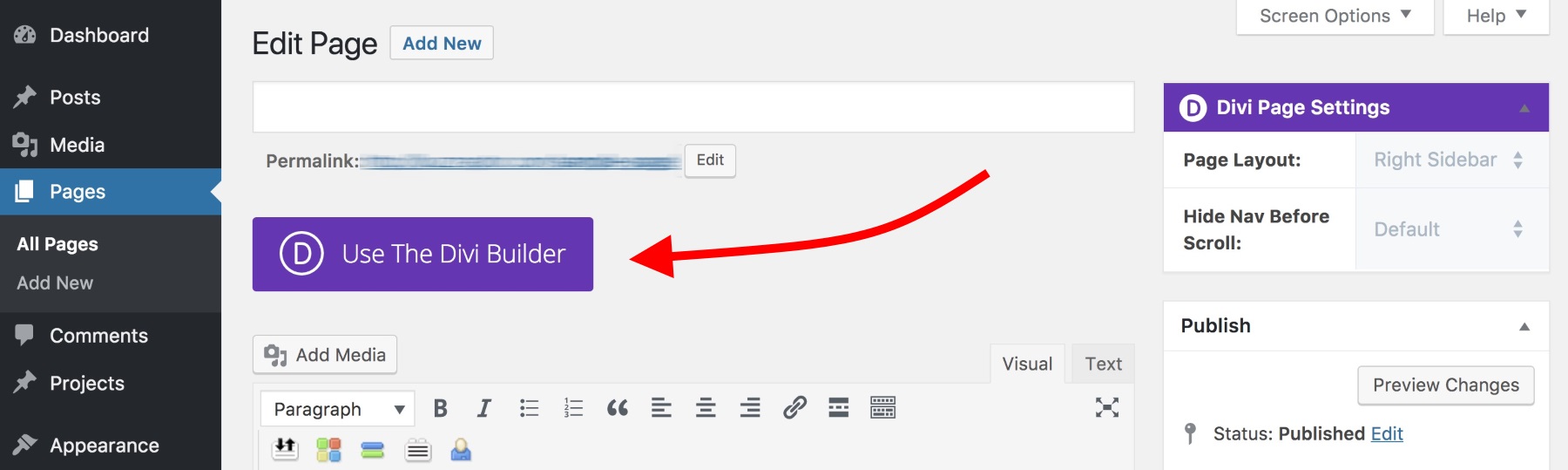
To get started, proceed to edit your homepage, and click on the big button that says Use The Divi Builder.

This will launch the main Divi visual builder. At this stage, there isn’t much there, but this will all change in a second.
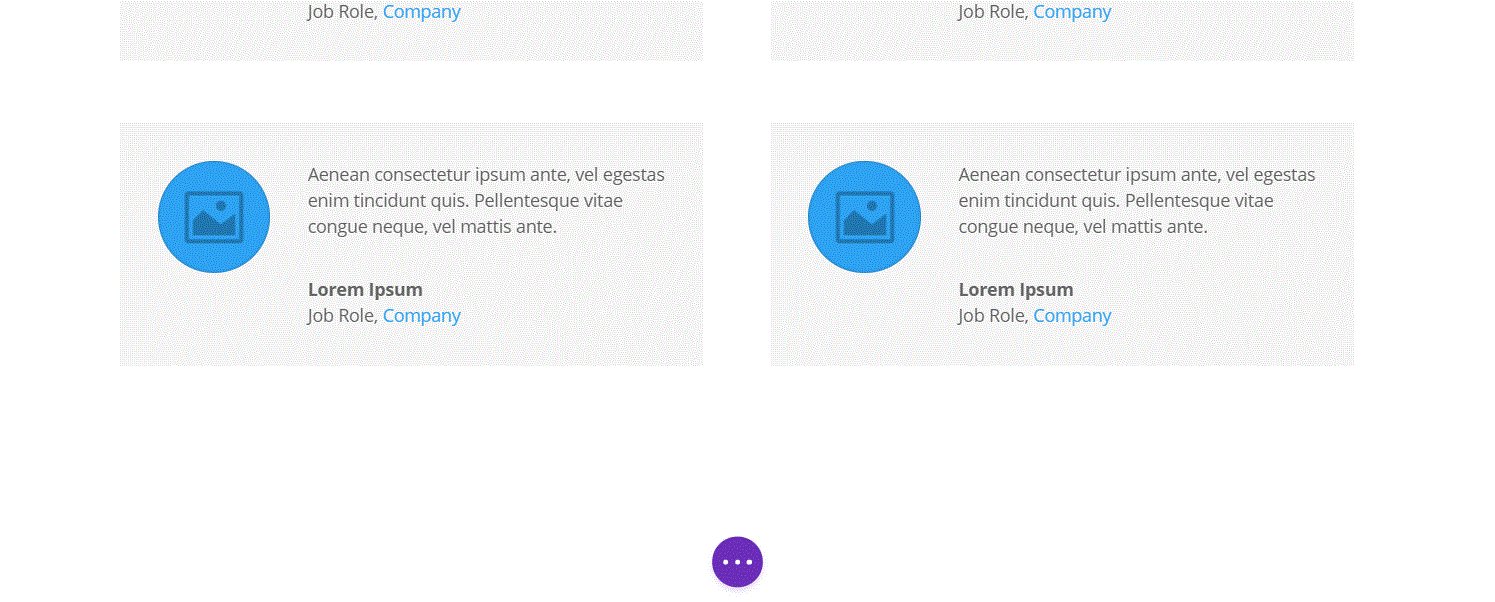
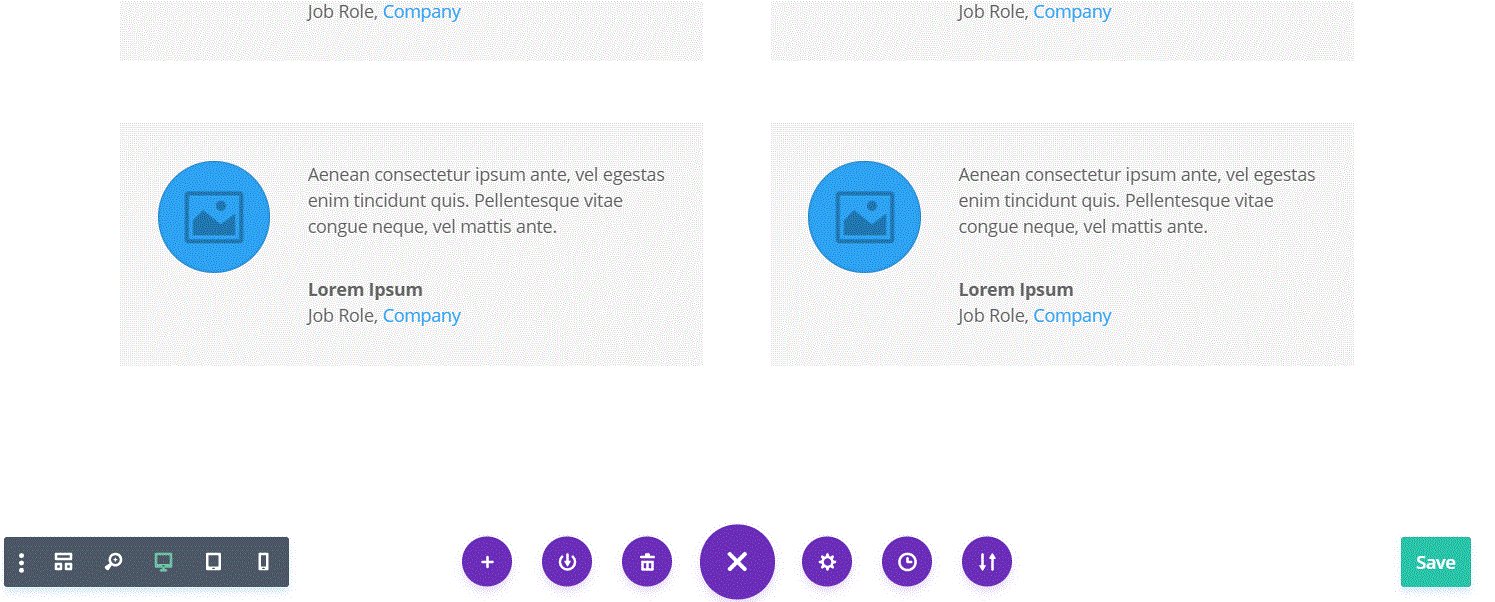
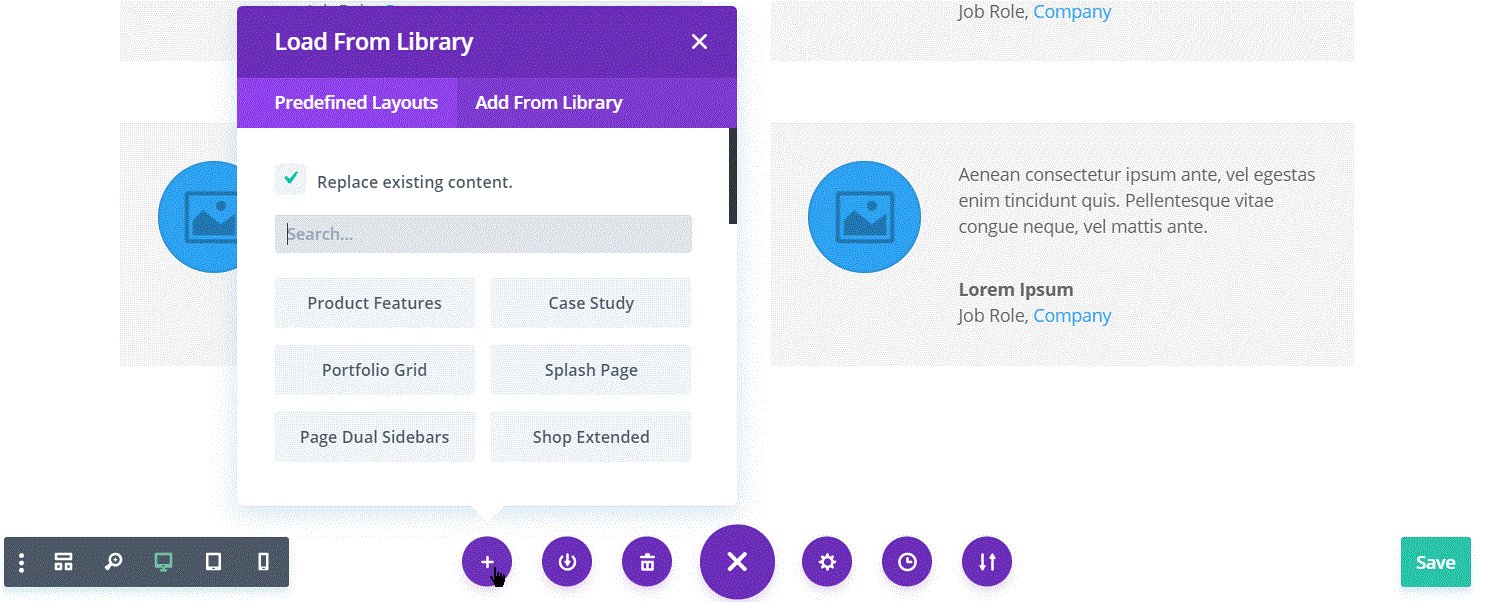
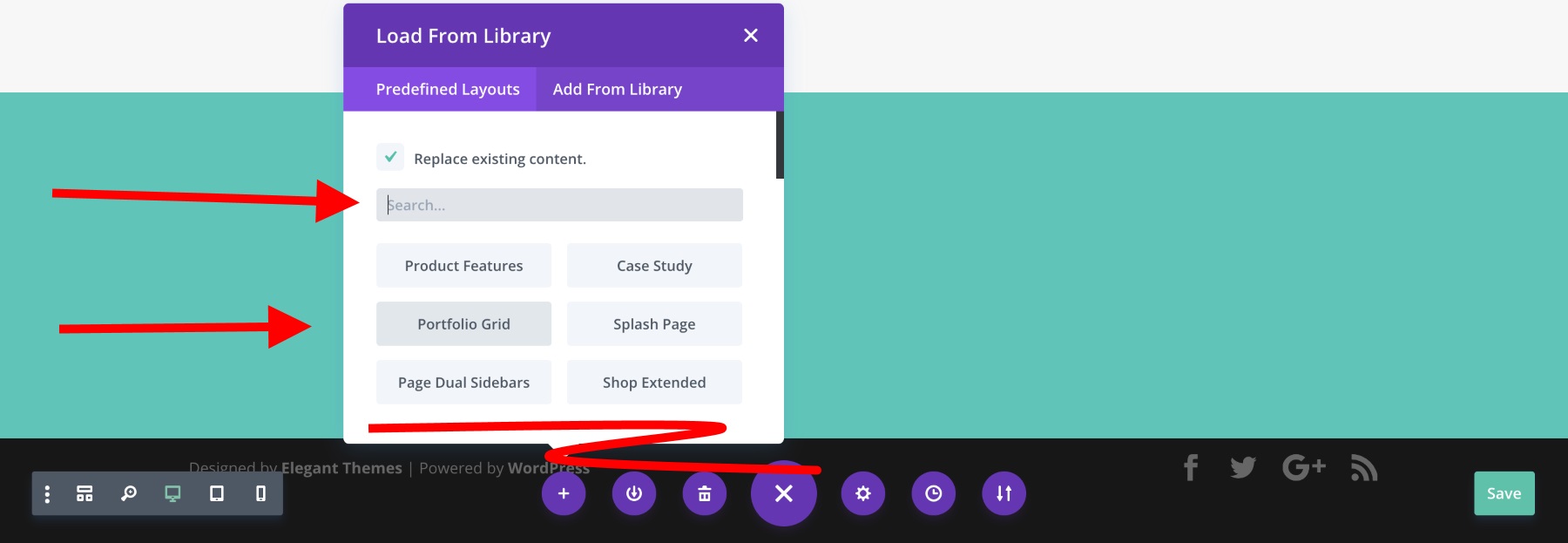
To make getting started easier, you can pick something from the available layouts that come in the box with Divi. You can load them by clicking on the ‘…’ and ‘+’ icons at the bottom of the screen:

There are a lot of interesting layouts to choose from, and they’re all just a search away, with some examples listed as well.

The one downside is that you can’t really see what a specific layout looks like before loading it onto your page. However, this isn’t a huge pain, since picking a template layout is something you’ll probably only do at the beginning stages when working on a given page, so you won’t risk losing any actual content.
The process of importing the layout works very smoothly, I have to admit. All you need to do is click on the layout you want, and it’ll be imported in a matter of seconds.
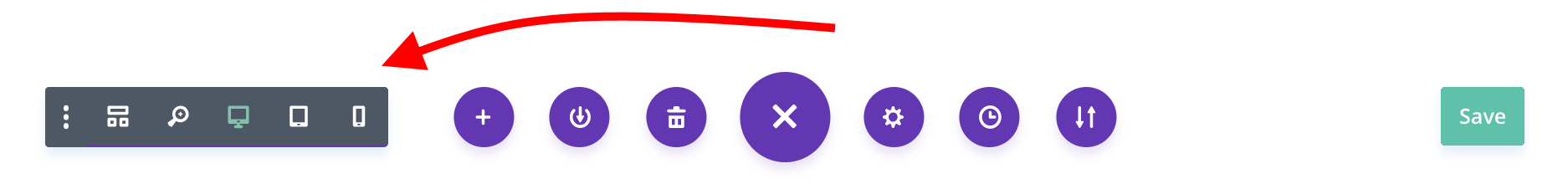
Another cool feature waiting for you at the bottom of the page is the device preview toolbar.

With it, you can switch the preview window between desktop, tablet and phone views. Also, you can zoom in and out to see the whole page from a bird’s eye view.
If you want to, you can also use the same toolbar to switch to the wireframe view, which focuses more on the sequence of the content blocks on your page and their settings, rather than on their individual appearances. This can be useful when working on a larger page.

Summary
Divi combines great looks with a wealth of impressive features to deliver a truly useful multipurpose WordPress theme. A great range of page templates and an easy to use page builder will suit both those looking for an out-of-the-box solution, as well as anyone who wants to create custom designs without coding.


